One discovery this week needn’t be a secret: it’s an app called Page Layers, and it’s already making my life easier.
Often I’ll need to put together mockups of an existing web page, and I’ll start by taking screenshots and breaking them up in Photoshop. This can take a significant chunk of time, and gets excessively annoying should the site’s content change during the Photoshop spree.
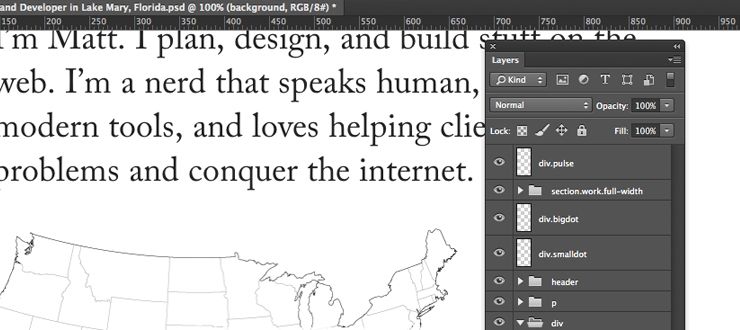
Page Layers solves both problems quickly and simply: feed it a URL and it’ll capture a screenshot like Paparazzi and similar programs. The critical difference is that it’ll allow you to save a layered PSD file, whose folder names and hierarchy come directly from the page markup. All text gets flattened, and if a particular element needs to be further separated it’s as simple as adding a span element before running through Page Layers. It’s, simple, smart, and surprisingly fast even on my mid-2009 MacBook Pro.

While there may already be a less primitive way to jump-start Photoshop mockups of existing pages, Page Layers has already been a helpful addition to my workflow. It fits a niche role, but works its reliable magic just as well as I’d hoped.
It’s available on the Mac App Store for $33.99, which I’d call pricey if the time saved didn’t more than justify the price.